突然思い立って、文字うちわを作ってみた(後編)
お待たせしました、後編です。
・作り方(デザイン編)
3.文字組みをする
※記載の手順は、iOS版を前提として進めています。
(もしAndroid版では操作が違うようでしたらコメントなどでご指摘ください)
※もっといいやり方があったらぜひ教えてください!!
※途中で作品のデータをロストしてしまったため、違う作品のスクリーンショットが
混ざっていますが気にしないでください、、(ややこしくてすいません)
①まず[アイビスペイントX]アプリを開き、
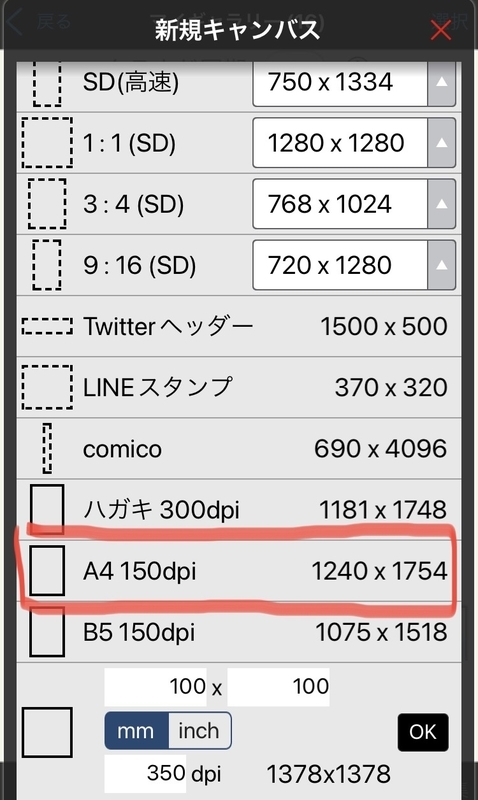
[マイギャラリー] - [画面左下の+マーク] - [A4 150dpi 1240 x 1754]をタップし
新規キャンバスを開きます。

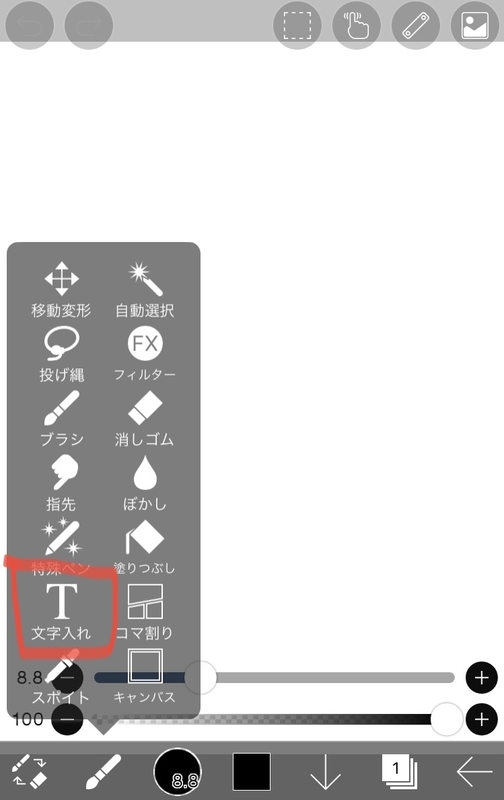
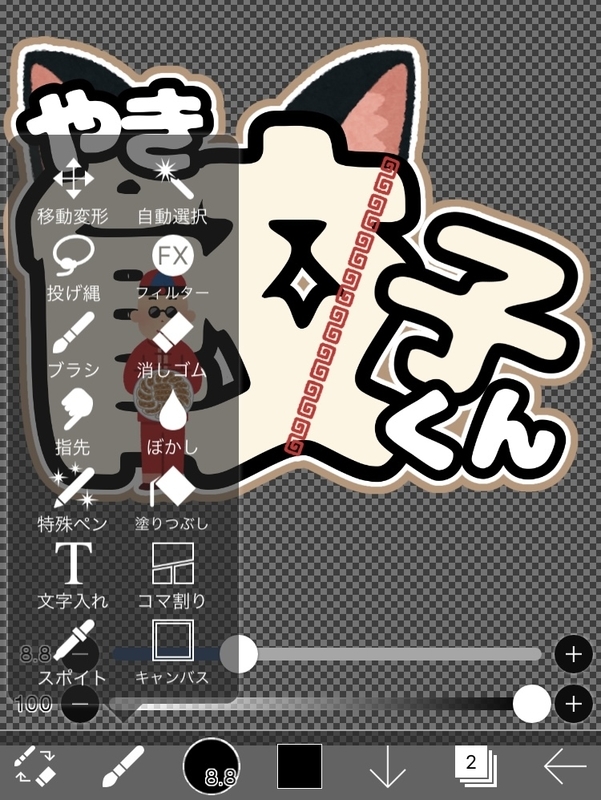
②キャンバスが表示されたら、以下の画像の箇所にある[文字入れ]を選択します。
キャンバスの何もないところをタップすると[文字追加]ボタンが現れ、
文字を挿入するためのメニューが出てきます。

③主に以下の設定を調整します。
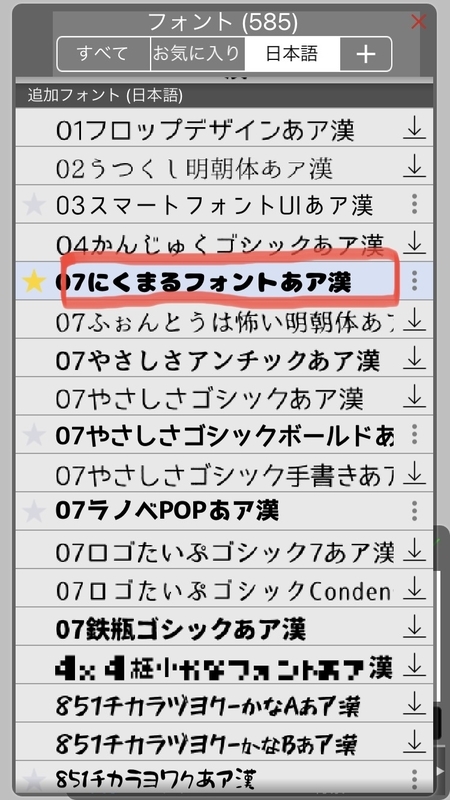
・[文字]:フォントの種類や横書き、縦書きなどを指定できます。
解説では[にくまるフォント]を使っています。

・[サイズ]:文字サイズを指定できます。
・[スタイル]:文字の色、ふちどり(文字の周りの)色、ふちどりのサイズを指定できます。
・[文字間隔]:文字と文字の間を指定できます。
・[並び替え]:複数の文字の重なり合いかたを指定できます。
※組み合わせるとこのような感じになります。

4.文字に画像を組み合わせる

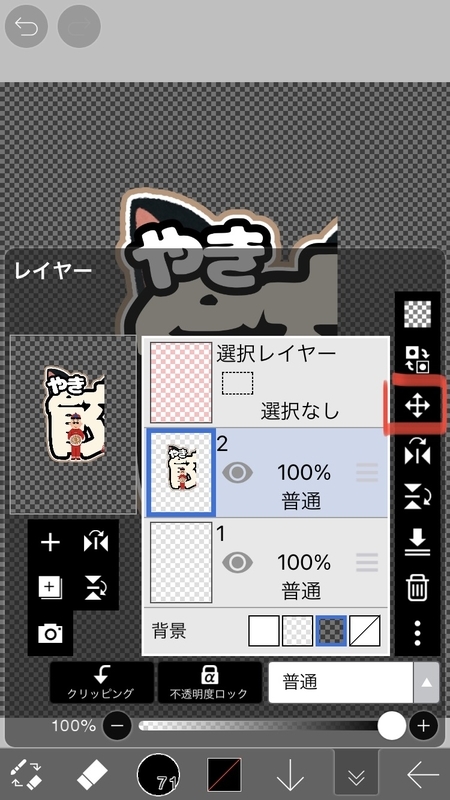
①画面下部の右から2番目の(数字が表示されている)アイコンをタップすると
[レイヤー]画面が開くので、カメラマークをタップして、用意した画像を呼び出します。
画像を呼び出した際、移動や拡大縮小ができるようになっているため、
追加した時点で大まかの位置、サイズに調整しておいた方が良いです。
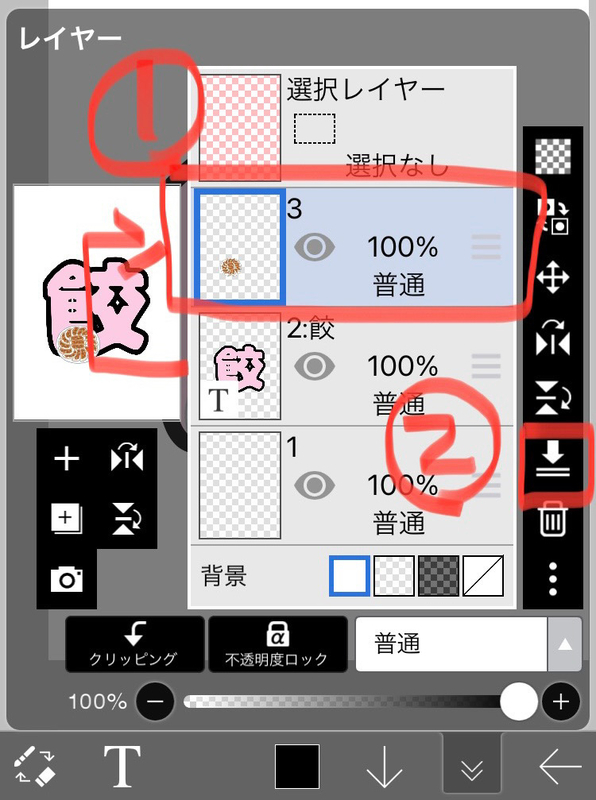
②[レイヤー]画面で特定のレイヤーの三本線の部分を押したまま上下に移動すると、
画像と文字の重なり合いかたを変更することができます。
上から下の順番で重なりあいの順番を指定できます。
例えば、キャラクターは文字の前に出す、装飾(耳など)は文字の後ろに出すなど。
③[レイヤー]画面で対象のレイヤーをタップしてから、右側の十字の矢印マークをタップすると、
画像の位置を移動したり拡大、縮小したりすることができます。
5.外側にふちどりをつける(お好みで)
必須ではありませんが、ふちどりをつけることでアクセントになります。
※この手順を行う場合、最初にレイヤーを1つにまとめる必要があります。
1つにまとめた場合、追加した画像ごとに位置を調整したり、拡大したりすることができなくなりますので注意してください。
(すべて調整し終わってから最後にすることをおすすめします)

①[レイヤー]画面で一番上のレイヤーを選択します。
②画像で示している下矢印のアイコンを、レイヤーが一つになるまで繰り返しタップします。
※以下のメッセージが出た場合はOKを押して進めてください

③以下の画像の箇所から[フィルター]を選択します。

④[スタイル] - [ふちどり(外側)]を選択します。

任意の幅、色を選択します。
※変化が分かりやすいように赤のふちどりを付けた例はこんな感じです。

ここまででデザインは完成です。
6.印刷用にサイズ調整(A4用)
A4でそのまま印刷するとかなり小さいサイズになってしまうので、拡大します。
2枚に分割して印刷し、貼り合わせることになります。
※拡大サイズは、ダイソーのうちわ基準で作ってます。
※急に解説画像のデザインが戻ったりしますw
事前準備として、ギャラリーの画面に戻って作品の複製を2回行います。
(以下複製A、複製Bと呼びます)




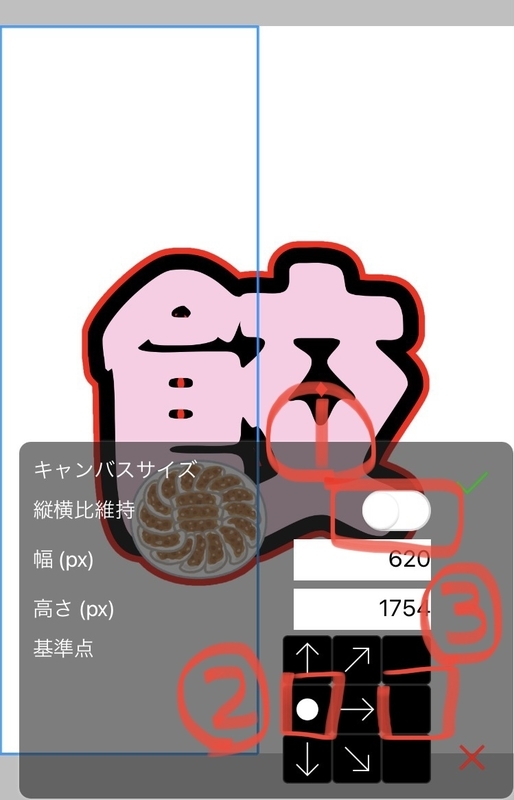
①複製Aの[キャンバス] - [キャンバスサイズ]を開き、[縦横比維持]をオフにします。
②[幅(px)]を[1240]から[620]に変更してから[基準点]を画像の位置に設定します。
③同じことを複製Bでも行います(ただし[基準点]は画像の位置)。
④複製A/Bでもう一度[縦横比維持]をオフにしてから[幅(px)]を
[620]から[1240]に変更します([基準点]は真ん中で)。


⑤複製A/Bそれぞれでレイヤーから十字の矢印をタップし、
だいたい170%くらいになるように拡大します。
A4サイズに調整するところはこんな感じです
— り🥟 なーるん隊💟🍼 (@5A_65_72_6F) 2022年1月11日
※文章したらなんかわかりづらかったので https://t.co/GcBFIxuoKW pic.twitter.com/5YvokjDfmv
これで分割印刷用のデータができました。
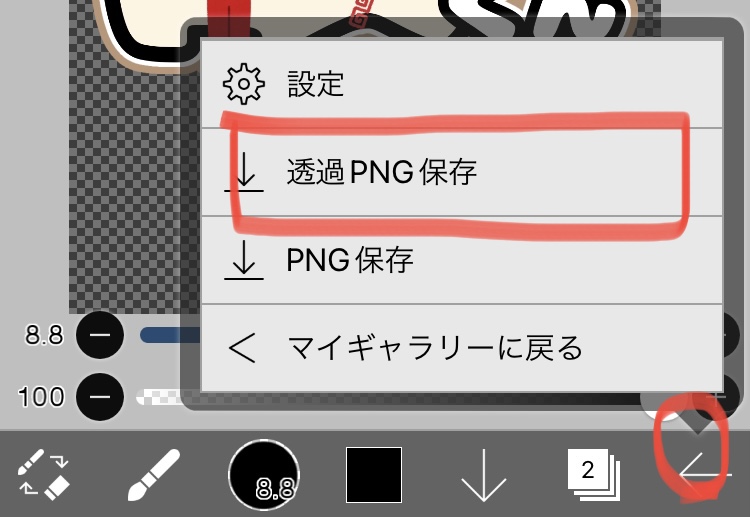
最後に、透過PNGで保存しておきましょう。

これで、家庭用プリンターで印刷する場合はそのままデータを印刷するだけです。
(フチなし印刷をおすすめ)